How to Change the Look and Feel of VS Code
If you’re a programmer or software engineer, there’s a great possibility that you’re using a code editor. Code editors are the workspace software engineers spend most of their time on writing and debugging codes. There are a variety of them like Sublime, VS Code and others.
Code editors mostly have their default interface as dark and the reason is not far-fetched. As a programmer, you will be spending most of your time in front of the screen and a bright screen can lead to fatigue of the eyes. But what of if you want to change the default them and make things look you way, well this guide is for you. Here, we give a guide on how to Change the Theme on VS Code
How to Change Theme in VS Code
It is easy to change the global theme in VS Code. Here’s how to do that:
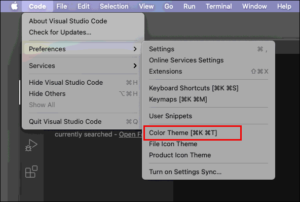
1. Launch VS Code and navigate to Code. From there select Preferences.
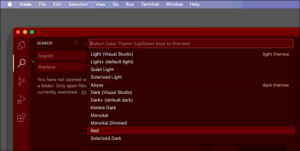
2. Under Preferences, select Color Theme. You’ll Now see a couple of pre-installed theme

3. You can preview how each them will look on the interface.
4. Hit Enter to choose your most preferred theme

How to Change Material Theme in VS Code
One of the advantages of using VS Code is that it can easily be customised and one of its customisation option is Material Theme.
You get added advantage over pre-installed themes with Material theme. Here’s how to tweak Material theme to look the way you want.
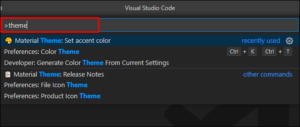
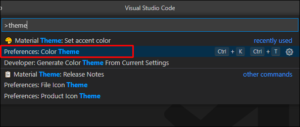
1. Press Ctrl (or Cmd) + Shift + P to launch the Quick menu. Next, type “theme” in the window that comes up.

2. Select Preferences: Color Theme.

3. Next, choose one of the themes from Material Theme.
The accent color can set your VsCode interface apart especially if you are debugging. Here’s how to set an accent color.
1. Launch the Quick menu by pressing Press Ctrl (or Cmd) + Shift + P
2. When the window comes up, type material them in it and choose Material Theme: Set Accent Color.
Pick any color you want.
Customize a Theme in VS Code Manually
VSCode was built to allow customization so that you can make it look like the way you want. Do the following to customise the theme:
Method 1 – Customise by Installing a Custom Theme
VS Code comes with a broad array of extensions that will help to change the look and feel of your VS Code interface. These extensions will help with customisation. Here’s how to download a theme:
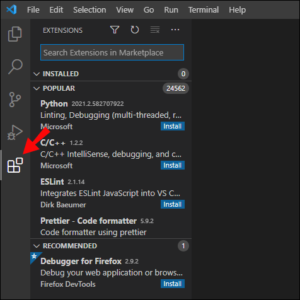
1. Open the VS Code Marketplace and navigate to the Extensions menu. You’ll see this at the left side of the screen.

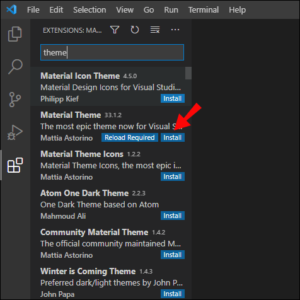
2. Search for a theme extension in the search bar by typing in “theme”.
3. Next, download the extension and then install it. To install it navigate to Extensions > ellipsis icon > Install from VSIX.
4. Another way to install the theme is by locating the theme you prefer in VS Code. When you’ve been able to find it, simply click the Install button on the right menu.

Method 2 – Customise by Editing the Theme
You can make changes on the theme file to customise your theme. Here’s how to access the settings and adjust things.
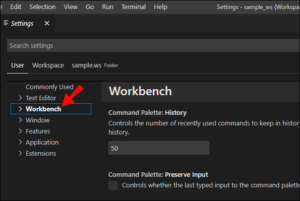
1. Open a new workbench or user settings file. Workbench will let you change the look and feel on the project you’re currently working on. The user settings file will reflect in any new project.
2. Enter Preferences: Open Settings command in the main menu and select between user and workbench settings in the tab at the top.

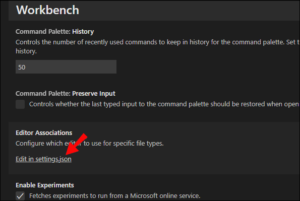
3. Click Edit in Settings.json to be able to edit settings in the file.

4. Locate the settings with name “workbench.colorCustomizations.”
2. Edit the Theme name in the following code without altering the punctuations
“[Theme_name]”: { }
If you want to make any other changes, do so in the new brackets. Simply include the parameters you want to change within the quotes and after that, put a colon (:) ,then choose the settings you want.
You can use this syntax to change various UI elements such as backgrounds, terminal appearance, base theme color, button colors, and font styles.
Rounding Up…
As a result of you being used to VS Code, you will want to furnish it to your taste, change the colours here and there, make it have your personal feel and maybe change its overall look. Whatever you want, VS Code is very customisable and we gave you steps on how to customise it. If you found this helpful, leave a comment and don’t forget to share.
You can also check out
How To Edit A Zoom Recording
How to Change your Background in Zoom
How to Change Your Name in Zoom Before a Meeting
How to Change Your Name in Zoom During a Meeting
How to Add Photos on TikTok
How to Know Those That Viewed Your Profile on TikTok
TikTok: How To Edit A Video Caption After Posting
How to Check NIN on MTN, Glo, Airtel and 9mobile
DStv Subscription Package, Prices with Channels
Startimes Subscription Package, Prices, And Channel List For Each Plan
GOtv Subscription Package GOtv Max, Jolli, Jinja and Lite Channel List and Price
GOtv Assigned Channel Number with Channel
GoTV Customer Service Contact, Social Media Handle & Email Address
StarTimes Customer Care Contact, Social Media Handle & Email Address
Top 5 Best Web Browsers for Android
Top 5 Best Music Player Apps for Android
Top 5 Best Alarm Clock Apps for Android
Top 5 Best eBook Reader Apps for iPhone and iPad
Top 4 Best VPN Apps for iPhone and iPad
Top 5 Best Apps for Monitoring Data on iPhone and iPad
Top 5 Best Translation Apps for iPhone and iPad
Top 5 Best Alarm Apps for iPhone and iPad
Top 5 Best Calendar Apps for iPhone and iPad
Top 5 Best Photo Editing Apps for iPhone and iPad
Hope with this, you have learnt How to Change the Look and Feel of VS Code.
Please share and like below, also comment below for any problem faced or encountered.
Leave a Reply