How to Use Inspect Element on your Web Browser
You may not know it, but how this website came to being was by coding. This is foreign to the average internet users who just comes to visit their favourite websites and go off the browser. But for you who is a developer or software engineer, they are many things behind a website you would love to know and the tools needed to access these things are in your favorite web browser – Chrome, Safari, name it, they are there. To check the codes involved in getting that website look that way, you have to use the Inspect Element feature which shows you what the website is made up code-wise. In this post, we give a guide on how to use the Inspect Element feature on the major browsers.
How to Inspect Element on Chrome
Chrome is one of the most popular browser and has many features. One of such features is the ability to inspect element of a webpage. The steps below show how to inspect Element on the Google browser:
Method 1
1. Visit the website you want to inspect
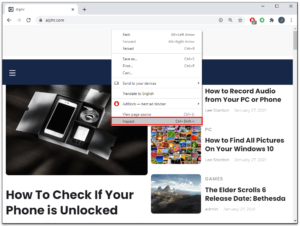
2. Right-click on any part of the page and when the menu shows, select Inspect.

Method 2
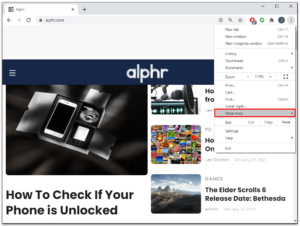
1. Look over the right corner of the toolbar where you will find these vertical dots. Click this icon
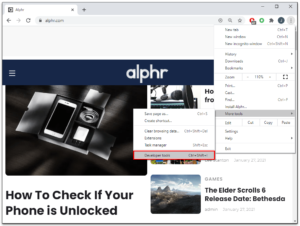
2. Select More Tools in the menu that comes up.

3. Select Developer Tools.

Method 3
On your keyboard, press F12 on Windows or CMD + Options + I on Mac to bring up the inspect element feature.
How to Inspect Element on Microsoft Edge
Microsoft Edge works similarly as Chrome in the aspect of opening up the Inspect Element function. Follow the steps below to get there.
Method 1
1. Go to a website.
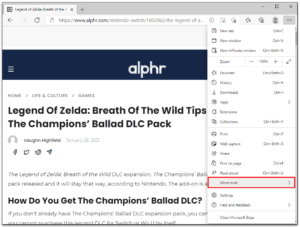
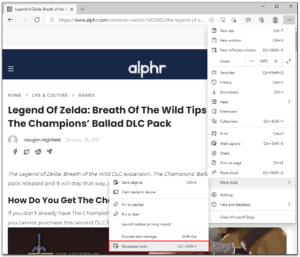
2. At the upper right corner of the toolbar, a three vertical dots icon exists there which you should click.
3. When the menu opens up, locate and select More Tools.

4. Select Developer Tools

Method 2
1. Place your mouse cursor anywhere on the screen and right-click.
2. Click Inspect.
Method 3
Use the keyboard shortcut Ctrl + Shift + I to bring up the developer tools.
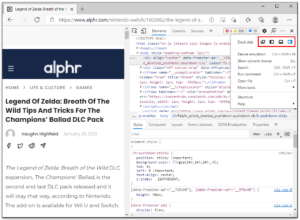
Doing this will open up a new pane down your browser. This is where you can access the Developer Tools which also contains the Elements tab.
How to Re-position the Elements Tab Panel
By default, the panel will be placed at the bottom of the browser’s screen but if you wish, you can change its position. Here’s how to do that:
1. Locate the menu icon of the Developer Tools panel.
2. Choose from the dock side (left, right, or bottom). You can also choose to undock to a separate window.

You can even resize the Developer panel by dragging the edge of its frame.
How to Use Inspect Element on Safari
Safari which most Mac users use can also allow you to inspect element. The process is a little different from what you will find on Chrome. Check out the steps below:
1. Launch Safari.
2. Locate “Safari” in the header tab and click it.
3. Click Preferences from the menu.
4. At the top of the screen likes the gear icon, click this icon.
5. Select the checkbox that reads “Show Develop menu in menu bar”
Once you do this, the Inspect Element function will be activated. You can now open any website and select Inspect. You can also use keyboard shortcut: CMD + Option + I .
Rounding Up…
Whether you want yo check the CSS property that was used in a particular part of the website or you want to know how the developers coded the overall website, the Inspect Element tool is your best friend. It opens up the website’s developers approach to coding the website and helps you learn something too. We hope you found this post helpful? If you did, kindly leave a comment and don’t forget to share.
You can also check out
How To Edit A Zoom Recording
How to Change your Background in Zoom
How to Change Your Name in Zoom Before a Meeting
How to Change Your Name in Zoom During a Meeting
How to Add Photos on TikTok
How to Know Those That Viewed Your Profile on TikTok
TikTok: How To Edit A Video Caption After Posting
How to Check NIN on MTN, Glo, Airtel and 9mobile
DStv Subscription Package, Prices with Channels
Startimes Subscription Package, Prices, And Channel List For Each Plan
GOtv Subscription Package GOtv Max, Jolli, Jinja and Lite Channel List and Price
GOtv Assigned Channel Number with Channel
GoTV Customer Service Contact, Social Media Handle & Email Address
StarTimes Customer Care Contact, Social Media Handle & Email Address
Top 5 Best Web Browsers for Android
Top 5 Best Music Player Apps for Android
Top 5 Best Alarm Clock Apps for Android
Top 5 Best eBook Reader Apps for iPhone and iPad
Top 4 Best VPN Apps for iPhone and iPad
Top 5 Best Apps for Monitoring Data on iPhone and iPad
Top 5 Best Translation Apps for iPhone and iPad
Top 5 Best Alarm Apps for iPhone and iPad
Top 5 Best Calendar Apps for iPhone and iPad
Top 5 Best Photo Editing Apps for iPhone and iPad
Hope with this, you have learnt How to Use Inspect Element on your Web Browser.
Please share and like below, also comment below for any problem faced or encountered.
Leave a Reply