How to create and install Responsive share button on blogger (donReach Social button)
RWD (Responsive web design) is the way to go, it allow both the desktop and the mobile version of a website to look and feel the same in both views.
Search engines love responsive web design, Google and Bing has advised its user to follow the responsive web layout and design and by so doing their website will rank high when been viewed on a mobile device.
Why do I need to make my share buttons responsive? Mobile usage of the web and the internet has increased dramatically, such that more than half the total internet traffic comes from mobile devices and so being responsive will assist one to rank high on web search engine. This is a method from SEO (Search engine optimization).
So lets check out how to create or install responsive share and like buttons in blogger for social networks (Facebook, Twitter, Google Plus, LinkedIn, Pinterest and others) and bookmarking sites (StumbleUpon, Delicious, Reddit).
Let create the share buttons and add to blogger template.
1. Launch your web browser, go to donReach website.
 2. Click on Responsive Share Buttons.
2. Click on Responsive Share Buttons.
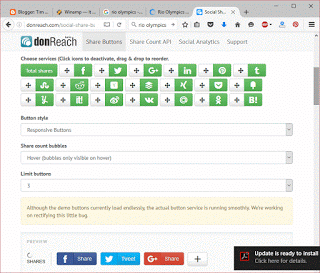
3. You will then go to the button style, make sure responsive buttons are selected.
 4. Then you select the share count bubbles.
4. Then you select the share count bubbles.
5. Then you select the limit buttons, if you want more than 3 social share buttons, change the value of the Limit buttons.
6. After setting up the share buttons as you wish, click on Get Code
7. The share buttons code will be opened, you can copy the code.
8. Then go to your blogger account login and click on Template (the second to the last option on the list).
9. Click on Edit Template, on the template code window.
10. Click on Ctrl + F, and search for
<data:post.body/>
11. it will occur more than one time, either twice or thrice, the last time when the code appear, paste the copied code below it.
12. Thus, You have been able to set up the donReach responsive share buttons.
Please share and like below. Comment below for any problem encountered.
Prisha Basu says
Nice stuff indeed! You have provided very good information in details.
NARESH DETRUJA says
bhot hi acch ajnkari share kiya hai aapne nc post
hazel says
i use donReach Social button
Anonymous says
Yep, thanks for the share button. I really love the social count. It tells me how my post are shared online.
editor says
The share button are also responsive and also they can work on any template or blogger template. the social count is also very impressive. I'm happy that You enjoy it.